Window.performance Example . the performance property returns a performance object, which can be further used to gather performance information about the. performance.now only allows you to measure what’s in your javascript code (aka user performance). Performance.timing is generated based on all requests and responses (but not including the ajax ones). the performance property of the window interface returns a performance object, which can be used to gather. the answer is: the window.performance.measure() method, a cornerstone of web performance. mark () allows web developers to make unique marks in their web application, and customize the mark with a domstring markname. performance api provides tools that enable you to accurately measure the performance of web pages and get real user measurement (rum) in.
from meterpreter.org
the window.performance.measure() method, a cornerstone of web performance. the answer is: Performance.timing is generated based on all requests and responses (but not including the ajax ones). performance.now only allows you to measure what’s in your javascript code (aka user performance). the performance property of the window interface returns a performance object, which can be used to gather. performance api provides tools that enable you to accurately measure the performance of web pages and get real user measurement (rum) in. mark () allows web developers to make unique marks in their web application, and customize the mark with a domstring markname. the performance property returns a performance object, which can be further used to gather performance information about the.
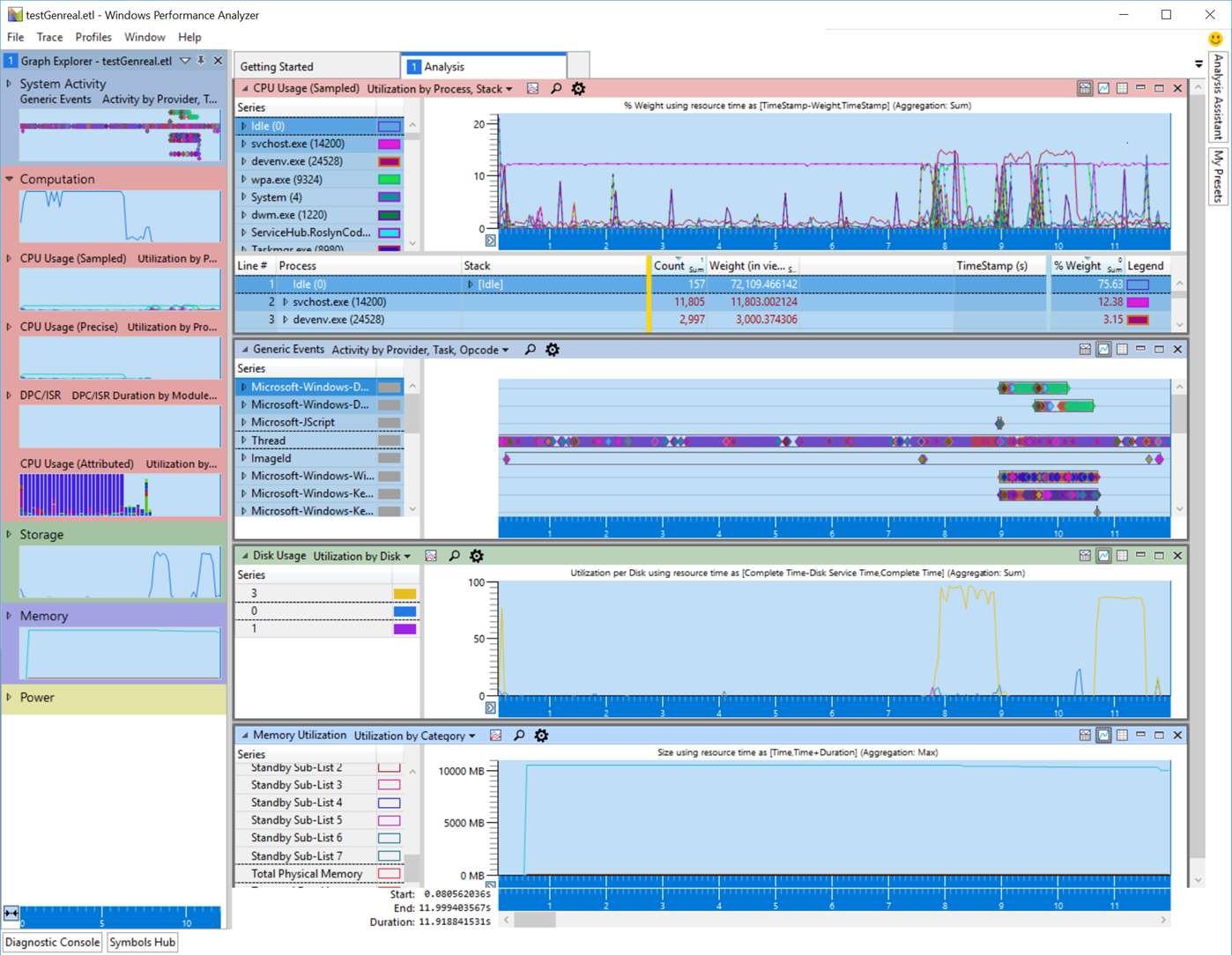
Microsoft pulishes Windows Performance Analyzer on Microsoft Store
Window.performance Example the performance property of the window interface returns a performance object, which can be used to gather. performance.now only allows you to measure what’s in your javascript code (aka user performance). mark () allows web developers to make unique marks in their web application, and customize the mark with a domstring markname. the answer is: the window.performance.measure() method, a cornerstone of web performance. the performance property of the window interface returns a performance object, which can be used to gather. the performance property returns a performance object, which can be further used to gather performance information about the. performance api provides tools that enable you to accurately measure the performance of web pages and get real user measurement (rum) in. Performance.timing is generated based on all requests and responses (but not including the ajax ones).
From www.slideserve.com
PPT Improve window performance with professional window installation Window.performance Example the answer is: the performance property of the window interface returns a performance object, which can be used to gather. the window.performance.measure() method, a cornerstone of web performance. mark () allows web developers to make unique marks in their web application, and customize the mark with a domstring markname. Performance.timing is generated based on all requests. Window.performance Example.
From www.youtube.com
Window Performance Comparison Chart Animation YouTube Window.performance Example mark () allows web developers to make unique marks in their web application, and customize the mark with a domstring markname. performance api provides tools that enable you to accurately measure the performance of web pages and get real user measurement (rum) in. the performance property of the window interface returns a performance object, which can be. Window.performance Example.
From stackoverflow.com
Explanation of window.performance javascript Stack Overflow Window.performance Example the performance property returns a performance object, which can be further used to gather performance information about the. performance api provides tools that enable you to accurately measure the performance of web pages and get real user measurement (rum) in. the performance property of the window interface returns a performance object, which can be used to gather.. Window.performance Example.
From drytechroofingcompany.com
Infographics Window Performance Ratings Window.performance Example the window.performance.measure() method, a cornerstone of web performance. the performance property returns a performance object, which can be further used to gather performance information about the. the performance property of the window interface returns a performance object, which can be used to gather. performance api provides tools that enable you to accurately measure the performance of. Window.performance Example.
From www.windowscentral.com
How to use Performance Monitor on Windows 10 Windows Central Window.performance Example the answer is: the window.performance.measure() method, a cornerstone of web performance. Performance.timing is generated based on all requests and responses (but not including the ajax ones). the performance property returns a performance object, which can be further used to gather performance information about the. performance.now only allows you to measure what’s in your javascript code (aka. Window.performance Example.
From www.thewindowsclub.com
Beginners Guide to optimize Windows 11 for better performance Window.performance Example performance.now only allows you to measure what’s in your javascript code (aka user performance). Performance.timing is generated based on all requests and responses (but not including the ajax ones). the performance property returns a performance object, which can be further used to gather performance information about the. mark () allows web developers to make unique marks in. Window.performance Example.
From searchwindowsserver.techtarget.com
Revamped Windows Performance Toolkit improves performance monitoring Window.performance Example the performance property returns a performance object, which can be further used to gather performance information about the. the answer is: performance api provides tools that enable you to accurately measure the performance of web pages and get real user measurement (rum) in. the performance property of the window interface returns a performance object, which can. Window.performance Example.
From www.thenbs.com
Specifying secondary glazing for improved window performance NBS Window.performance Example the performance property of the window interface returns a performance object, which can be used to gather. Performance.timing is generated based on all requests and responses (but not including the ajax ones). the window.performance.measure() method, a cornerstone of web performance. the answer is: the performance property returns a performance object, which can be further used to. Window.performance Example.
From nealmueller.com
Microsoft Windows Performance Over Time Neal Mueller Window.performance Example the window.performance.measure() method, a cornerstone of web performance. performance.now only allows you to measure what’s in your javascript code (aka user performance). mark () allows web developers to make unique marks in their web application, and customize the mark with a domstring markname. performance api provides tools that enable you to accurately measure the performance of. Window.performance Example.
From www.grapecity.com
Performance Improvements in Documents for Excel GCDocuments Window.performance Example performance api provides tools that enable you to accurately measure the performance of web pages and get real user measurement (rum) in. Performance.timing is generated based on all requests and responses (but not including the ajax ones). the performance property of the window interface returns a performance object, which can be used to gather. performance.now only allows. Window.performance Example.
From www.rbawyoming.com
Whole Window Performance and Its Importance Window.performance Example the window.performance.measure() method, a cornerstone of web performance. the performance property returns a performance object, which can be further used to gather performance information about the. mark () allows web developers to make unique marks in their web application, and customize the mark with a domstring markname. the performance property of the window interface returns a. Window.performance Example.
From www.americanwindowsystems.com
Window Performance Ratings Fort Worth Window Energy Ratings Arlington Window.performance Example the answer is: the performance property of the window interface returns a performance object, which can be used to gather. mark () allows web developers to make unique marks in their web application, and customize the mark with a domstring markname. performance api provides tools that enable you to accurately measure the performance of web pages. Window.performance Example.
From meterpreter.org
Microsoft pulishes Windows Performance Analyzer on Microsoft Store Window.performance Example Performance.timing is generated based on all requests and responses (but not including the ajax ones). the answer is: the window.performance.measure() method, a cornerstone of web performance. the performance property returns a performance object, which can be further used to gather performance information about the. the performance property of the window interface returns a performance object, which. Window.performance Example.
From www.youtube.com
How To Select Visual Effects Settings That Adjust Windows 11 For Best Window.performance Example the performance property returns a performance object, which can be further used to gather performance information about the. performance.now only allows you to measure what’s in your javascript code (aka user performance). Performance.timing is generated based on all requests and responses (but not including the ajax ones). mark () allows web developers to make unique marks in. Window.performance Example.
From www.youtube.com
How to increase computer performance. improve windows performance Window.performance Example the performance property of the window interface returns a performance object, which can be used to gather. the performance property returns a performance object, which can be further used to gather performance information about the. performance.now only allows you to measure what’s in your javascript code (aka user performance). performance api provides tools that enable you. Window.performance Example.
From www.slideserve.com
PPT Systems Architecture PowerPoint Presentation, free download ID Window.performance Example the answer is: the performance property returns a performance object, which can be further used to gather performance information about the. mark () allows web developers to make unique marks in their web application, and customize the mark with a domstring markname. performance.now only allows you to measure what’s in your javascript code (aka user performance).. Window.performance Example.
From www.prairiedesignbuild.com
High Performance Windows — Prairie Design Build Window.performance Example the window.performance.measure() method, a cornerstone of web performance. mark () allows web developers to make unique marks in their web application, and customize the mark with a domstring markname. Performance.timing is generated based on all requests and responses (but not including the ajax ones). the performance property returns a performance object, which can be further used to. Window.performance Example.
From slideplayer.com
Maximizing Windows 7 Performance Troubleshooting Tips ppt download Window.performance Example the performance property of the window interface returns a performance object, which can be used to gather. the performance property returns a performance object, which can be further used to gather performance information about the. the window.performance.measure() method, a cornerstone of web performance. mark () allows web developers to make unique marks in their web application,. Window.performance Example.